맥북에 Vue.js를 설치할 때 사용한 명령어 요약
brew install node
brew install yarn --ignore-dependencies
yarn global add @vue/cli
vue create [name]
새로운 프로젝트 시작
기존에 React로 홈페이지를 만들던 것은 그냥 그대로 두기로 했다. 도저히 혼자서는 하지 못해서, 새로운 멤버들과 함께 하고 싶은 것을 마음껏 하는 프로젝트를 시작해보려고 한다.
이번에는 다들 SSAFY를 하면서 익숙한 Vue.js를 프론트로 잡았다.
맥북을 드디어 개발용으로 사용하게 되는 첫 시작이다.
아무것도 깔려있지 않은 맥북에 Yarn 설치
> 왜 npm이 아닌 yarn 인가?
https://developer0809.tistory.com/128
https://ehddnjs8989.medium.com/npm-vs-yarn-3a611c89d291
맥북으로 개발을 진행하지 않아서, 텅 비어있는 맥북에 이제 설치를 위한 명령어를 입력해줘야 한다.
먼저 맥북은 cli 기반이므로 명령어를 통해 프로그램을 설치할 수 있다.
1. command + space를 눌러서 terminal을 입력, terminal에 접근한다.

2. node 설치 및 확인
brew install node
node -v
npm -v- 2022년 1월 14일 기준 node -v는 v17.3.1, npm -v는 8.3.0이다.
3. yarn 설치
brew install yarn --ignore-dependencies- 왜 의존성을 무시했는 지는 다음에...
4. vue 설치
yarn global add @vue/cli
vue --version- yarn global은 v1.22.17 버전으로 나타난다.
- vue는 4.5.15
5. vue.js 생성
vue create mbti-front- mbti-front는 현재 하는 프로젝트가 mbti관련된 것이고, vue는 front를 위해 만들었기 때문에 mbti-front라고 명명하였다.
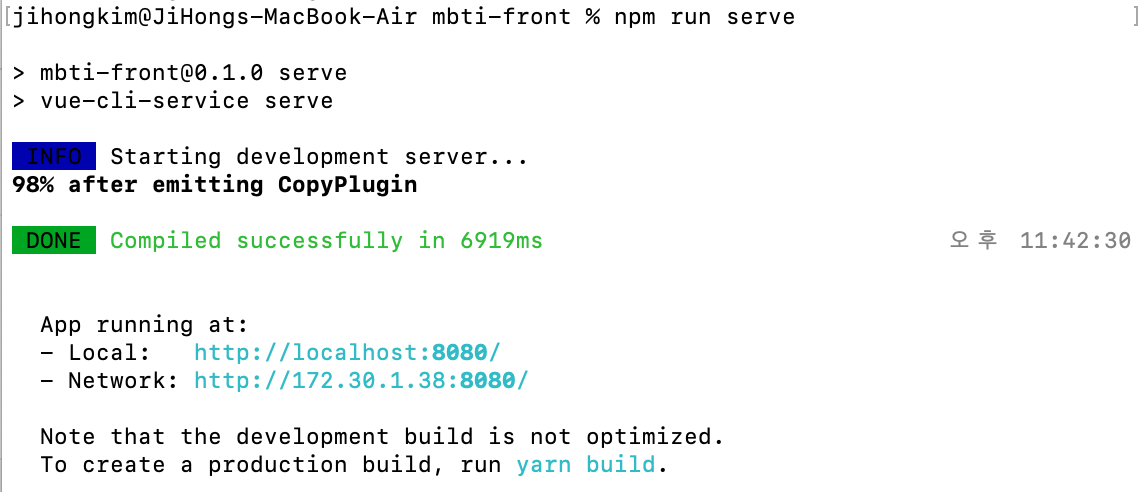
6. vue.js 실행
cd mbti-front
npm run serve
위 명령어와 함께 localhost:8080에 접속하면

Vue.js의 첫 페이지를 확인할 수 있다.
+) vue의 3.x 버전을 이용하려고 defualt가 아닌 버전을 설정했더니 오류 발생
'PROJECT' 카테고리의 다른 글
| [Vue.js] 백엔드/프론트엔드 연결하기 with axios (0) | 2022.02.02 |
|---|---|
| [SpringBoot] Swagger v2.6.2 추가하기 with gradle (0) | 2022.01.31 |
| [SpringBoot] 열리는 Port 변경하기 (0) | 2022.01.24 |
| [SpringBoot] Spring Initializr로 스프링부트 실행하기 (0) | 2022.01.23 |
| [Serverless Web] Windows 환경에 React 설치 (1) (2) | 2021.02.05 |



