미뤄왔던 홍지트 홈페이지를 드디어 만들 시기가 왔다.
Serverless로 빠르게 제작 할 예정이다.
환경: Windows 10
서버: AWS Gateway, Lambda, DynamoDB
백엔드: Django, Python
프론트엔드: yarn, React
환경 설치
참고 bongbongreview.tistory.com/64
Windows10 에서 React Js 실행을 위한 사전 준비 (Create-react-App)
React js 공식홈페이지에 있는 React 배우기에 간편한 환경인 Create React App 을 설정하는 방법에 대해 알아보고자 합니다. mac os 또는 linux 운영체제를 사용하시는 분들은 조금더 간단하게 환경을 구성
bongbongreview.tistory.com
Node.js
Node.js 설치 확인
Windows 버튼 > CMD

node --version
Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
- 해당 홈페이지에서 안정성, 신뢰도 높음으로 되어있는 버전 다운로드
(최신 버전의 경우 다른 앱과 호환이 안되는 경우가 발생할 수 있기 때문)
새로운 CMD창을 열어서 버전 확인

버전 확인⭕ > Node.js 설치 완료
Node.js를 설치하면 npm도 같이 설치가 된다. 사용할 것은 npm이므로 npm 버전도 한 번 확인해준다.

Yarn
Yarn 설치 및 버전 확인

npm install --global yarn
Create-react-app
react를 사용할 수 있도록 도와주는 도구

yarn global add create-react-app
React 프로젝트 생성
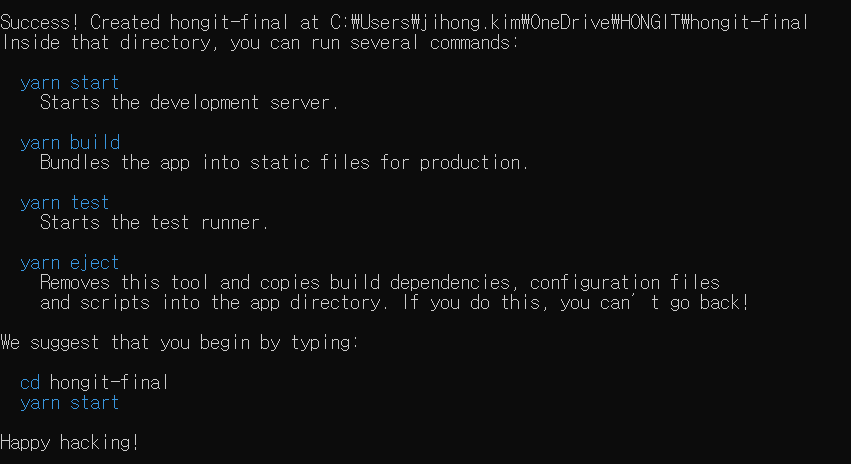
yarn create react-app 프로젝트이름
Happy hacking!을 보면 성공적으로 만들어진거다.
React 프로젝트 실행
프로젝트 디렉토리로 이동한다.
yarn start
⚠ 에러
'create-react-app'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
에러는 끝이 없다. 아무리 yarn으로 설치를 하고 여러 블로그를 따라해봐도 위 에러 메시지에서 벗어날 수 없었다.
npm-instsall -g create-react-appyurn 대신 npm으로하면 된다. npm은 다행히 잘 된다.
'PROJECT' 카테고리의 다른 글
| [Vue.js] 백엔드/프론트엔드 연결하기 with axios (0) | 2022.02.02 |
|---|---|
| [SpringBoot] Swagger v2.6.2 추가하기 with gradle (0) | 2022.01.31 |
| [SpringBoot] 열리는 Port 변경하기 (0) | 2022.01.24 |
| [SpringBoot] Spring Initializr로 스프링부트 실행하기 (0) | 2022.01.23 |
| [Vue.js] Vue.js 설치 (feat. MacOS) (0) | 2022.01.17 |



