intelliJ와 Spring Initializr를 이용하여 Mac에서 스프링부트를 실행했다.
vscode로 springboot를 실행할 수 있지만, springboot가 꽤나 무겁기 때문에 그냥 기능 많은 intelliJ에 익숙해질 겸 intelliJ를 하기로 했다.
길게는 작성하지 않고, 내가 하면서 했던 실수들만 간단하게 올릴 예정
Spring Initalizr
스프링부트로 처음 프로젝트를 시작할 때 가장 쉽고 익숙하게 사용하는 사이트 일 것이다.
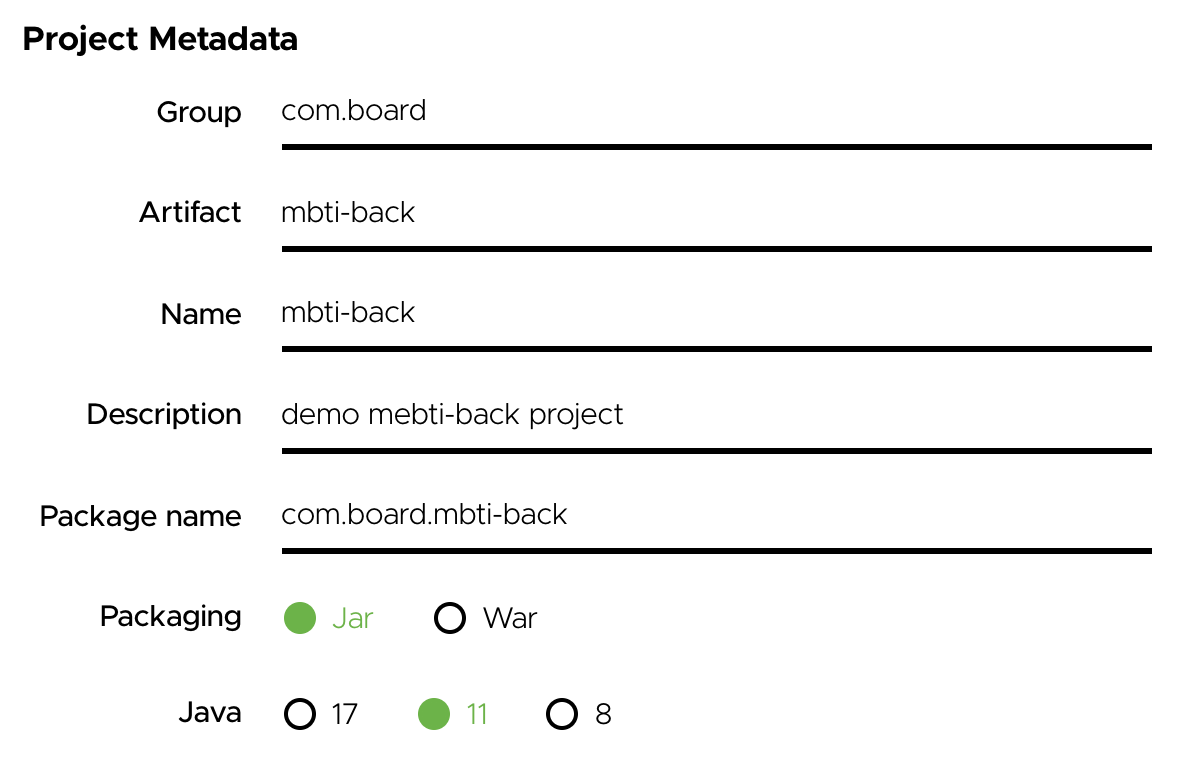
설정

Gradle, Java, 2.6.3 버전으로 했다.
Maven과 Gradle 중, Gradle을 선택한 이유는 좀 더 최신이 gradle이기 때문.
해당 프로젝트는 항상 최신 기능을 익히는 것을 목표로 진행 할 것이다.
그렇다고 모두 최신 것을 사용하는 것은 아니지만,,

바로 여기서 17을 사용하지 않은 것처럼.
아직은 데모이기도 하고, 17에 비해 11의 안정성을 믿기로 했다.
자신이 만들고 싶은 내용을 project 이름으로 정하면 된다. 그와중에 description에 오타남ㅠ
그리고 가장 중요한, 빼먹으면 안되는 것, Dependencies
이거 때문에 며칠을 고생했다.
그냥 이름만 정하고, dependencies는 나중에 설정해야지 했는데, springboot의 web을 내가 잘 몰라서였다.
dependecies에 spiring web을 넣지 않으면 제대로 실행되지 않는다.
spring web을 넣지 않고 재생했을 때는 아래 블로그와 같이 --warning-mode all 경고가 나타나고 실행은 정상적으로 되긴 했다.
https://aisi1004.tistory.com/842
빌드시 --warning-mode all 경고 없애기
빌드시 --warning-mode all 경고 없애기 Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0. Use '--warning-mode all' to show the individual deprecation warn..
aisi1004.tistory.com
다만, localhost:8080을 들어갔을 때

이처럼 whitelabel이 나타나지 않는다.
그러니 꼭 spring web을 넣어주자...
이후 다운로드 해서 알집을 풀면 끝이다.
IntelliJ에서 SpringBoot 실행 (feat. Mac)

인텔리제이를 통해 프로젝트를 오픈하면 폴더들이 나열되는 것을 볼 수 있다.
왼쪽 폴더들에서 src > main > java를 들어가면 생성한 package로 이름이 만들어 져 있는 폴더를 볼 수 있다. 그것이 main folder이다.
Application으로 들어가면 springboot의 main이 나오는데, 실행하면 된다.
메인 옆에 있는 재생 버튼을 누르면

반가운 스프링부트 실행 메시지를 볼 수 있다.
실행하고 localhost:8080에 들어가면, 위 whitelabel을 볼 수 있다!
끝
'PROJECT' 카테고리의 다른 글
| [Vue.js] 백엔드/프론트엔드 연결하기 with axios (0) | 2022.02.02 |
|---|---|
| [SpringBoot] Swagger v2.6.2 추가하기 with gradle (0) | 2022.01.31 |
| [SpringBoot] 열리는 Port 변경하기 (0) | 2022.01.24 |
| [Vue.js] Vue.js 설치 (feat. MacOS) (0) | 2022.01.17 |
| [Serverless Web] Windows 환경에 React 설치 (1) (2) | 2021.02.05 |



